這個章節比較麻煩
我們即將要往全端工程師之路邁進
1.加入靜態資源css,javascript
2.套用模板(我是從BootStrap Open Source Template下載的範本使用)
作者的連結(https://startbootstrap.com/template-overviews/sb-admin-2/ )
如要使用請要註解來源唷~
3.介紹thymeleaf如何導入static靜態資源
4.完成一個頁面
目前已經使用了mysql,thymeleaf,web依賴
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorial</groupId>
<artifactId>tutorial2</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>tutorial2</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- <dependency> -->
<!-- <groupId>org.springframework.boot</groupId> -->
<!-- <artifactId>spring-boot-starter-data-jpa</artifactId> -->
<!-- </dependency> -->
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-jdbc -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/org.thymeleaf/thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
加入static的資源路徑
spring.resources.static-locations=classpath:/static/
spring.resources.cache-period=0
spring.datasource.url=jdbc:mysql://localhost:3306/member
spring.datasource.username=妳的帳號
spring.datasource.password=你的密碼
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.http.encoding.force=true
spring.thymeleaf.prefix=classpath:/templates/
spring.resources.static-locations=classpath:/static/
spring.resources.cache-period=0
更改@RestController->@Controller
@RequestMapping->@GetMapping
return "addMemberPage";
return的字串名稱thymeleaf會去底下尋找有沒有前綴檔案符合此名稱的頁面名稱
package com.tutorial.Controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import com.tutorial.Model.MemberAccount;
import com.tutorial.Service.MemberService;
@Controller
public class MemberController {
//透過 @RequestMapping 指定從/會被對應到此addMemberPage()方法
@Autowired
MemberAccount memberAccount;
@Autowired
MemberService memberService;
@GetMapping("/addMemberPage")
public String addMemberPage(){
// memberAccount = new MemberAccount();
// memberService.addMember(memberAccount);
return "addMemberPage";
}
}
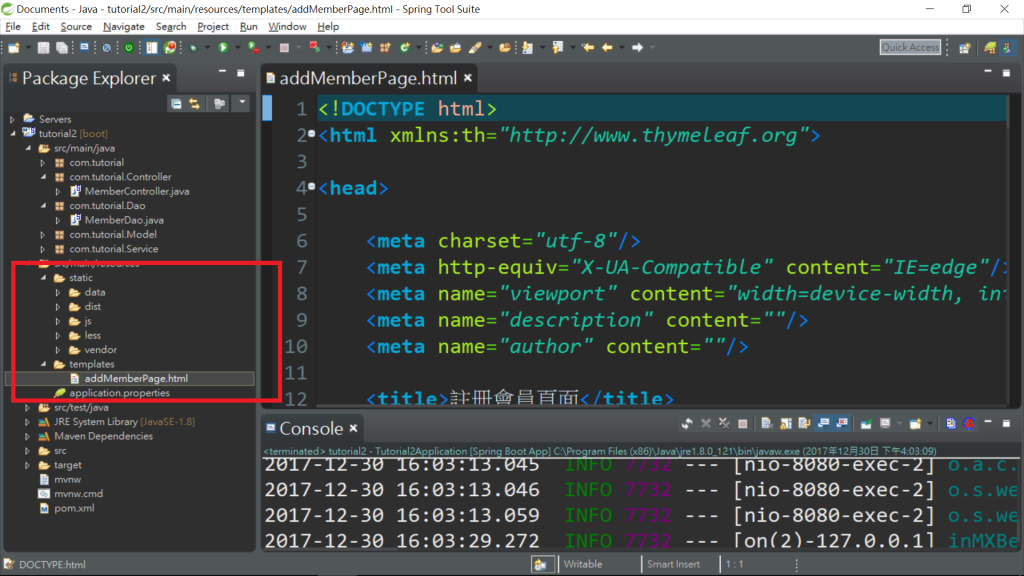
我加入了SB Admin2的樣板進static目錄如下圖,紅色區塊內的檔案

你可以試你要的css與js將靜態資源放入此目錄,Spring Boot已有定義了靜態資源的歸類,
你也可以更改此目錄,如以要更改目錄的話,可在application.properties做設定與程式中去更改路徑
範例以Spring Boot的預設配置為主,後面10天如有時間會為大家介紹Spring Boot的相關高級配置
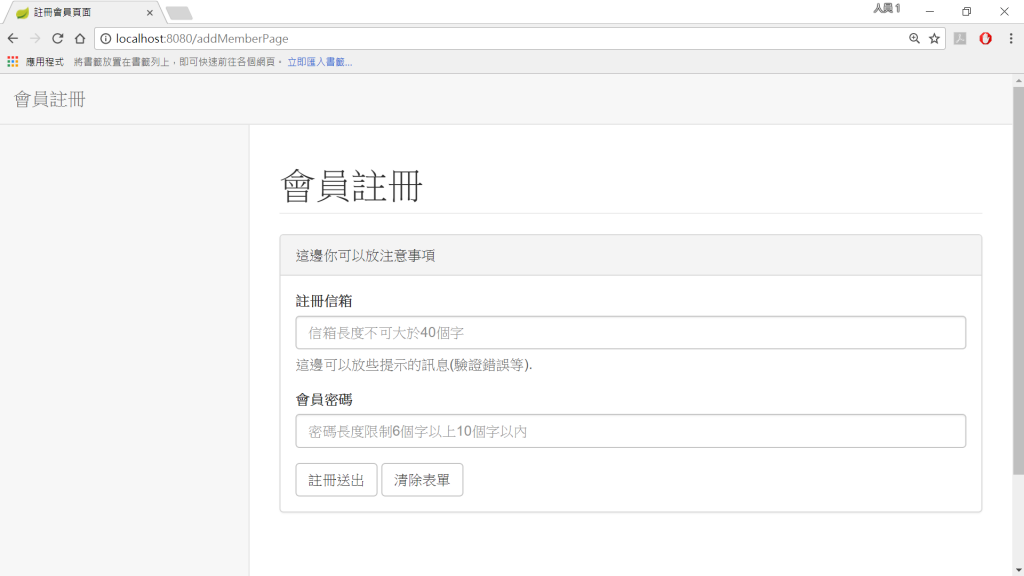
最後建立了一個控制器return "addMemberPage";
的.html檔案,addMemberPage.html
代碼如下圖:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="description" content=""/>
<meta name="author" content=""/>
<title>註冊會員頁面</title>
<!-- Bootstrap Core CSS -->
<link th:href="@{/vendor/bootstrap/css/bootstrap.min.css}" href="../vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<!-- MetisMenu CSS -->
<link th:href="@{/vendor/metisMenu/metisMenu.min.css}" href="../vendor/metisMenu/metisMenu.min.css" rel="stylesheet"/>
<!-- Custom CSS -->
<link th:href="@{/dist/css/sb-admin-2.css}" href="../dist/css/sb-admin-2.css" rel="stylesheet"/>
<!-- Custom Fonts -->
<link th:href="@{/vendor/font-awesome/css/font-awesome.min.css}" href="../vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">會員註冊</a>
</div>
</nav>
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">會員註冊</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
這邊你可以放注意事項
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6">
<form role="form">
<div class="form-group">
<label>註冊信箱</label>
<input class="form-control" placeholder="信箱長度不可大於40個字"/>
<p class="help-block">這邊可以放些提示的訊息(驗證錯誤等).</p>
</div>
<div class="form-group">
<label>會員密碼</label>
<input class="form-control" placeholder="密碼長度限制6個字以上10個字以內"/>
</div>
<button type="submit" class="btn btn-default">註冊送出</button>
<button type="reset" class="btn btn-default">清除表單</button>
</form>
</div>
</div>
<!-- /.row (nested) -->
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
</div>
<!--col-lg-12 -->
</div>
<!-- page-wrapper-->
</div>
<!-- /#wrapper -->
<!-- jQuery -->
<script th:src="@{/vendor/jquery/jquery.min.js}" src="../vendor/jquery/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script th:src="@{/vendor/bootstrap/js/bootstrap.min.js}" src="../vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Metis Menu Plugin JavaScript -->
<script th:src="@{/vendor/metisMenu/metisMenu.min.js}" src="../vendor/metisMenu/metisMenu.min.js"></script>
<!-- Custom Theme JavaScript -->
<script th:src="@{/dist/js/sb-admin-2.js}" src="../dist/js/sb-admin-2.js"></script>
</body>
</html>

1.html標籤要加入 xmlns:th="http://www.thymeleaf.org"
2.每個標籤都要有結束標籤不能如此標籤定義一樣<input type="text">一定要有個對應標籤</input>
3.在link標籤引用css標籤內要增加此屬性th:href="@{/vendor/bootstrap/css/bootstrap.min.css}"
4.在src標籤引用javascript內要增加此屬性th:src="@{/vendor/bootstrap/js/bootstrap.min.js}"
要告訴thymeleaf我的資源位於哪個地方,他的定義位置在我們的application.properties內的spring.resources.static-locations=classpath:/static/這是定義我們靜態資源的目錄位置
你可以視情況自己在修改
到這裡我們已經完成了Spring MVC框架了唷!!!!
下一章介紹
Spring Data
在考慮要使用JPA還是hibernate或MyBatis再讓我想想吧~~~
如果有需要我範本程式在考慮放上github>"<

application.properties的配置
其中"spring.resources.cache-period=0"
應改為
"spring.resources.cache.period=0"